When I built for my customers WAD with IP functionality, I faced with request to create Pop-up window with FOX and System Messages where user have to respond (Click OK Button).
In this post I will explain how to convert standard System Messages List to Designed Pop-up in WAD 7.
1. Put System Message List component on the bottom of the wad, when its technical name is MESSAGES_LIST_ITEM_1.
2. Put this little CSS code inside HEAD before TAG:
<style type="text/css" >.alertMessage{ font-size: 9pt; font-family: arial; color:#000000; font-weight:normal;}.alertBoxStyle{ cursor: default; filter: alpha(opacity=95); background-color: #FFFFFF; position: absolute; top: 200px; left: 200px; width: 100px; height: 50px; visibility: hidden; z-index: 999; border-style: groove; border-width: 1px; border-color: #FFFFFF; text-align: center;}</style>
This code is defines Message Box Style and you can change it.
3. After Tag insert this code:
<div id="alertLayer" class="alertBoxStyle" >test</div>
This is Message Box object, when wad is initialized this object is hidden ( see alertBoxStyle code).
4. Now add JavaScript Object inside WAD and write this code:
/*this two lines says to WAD on Load and in every change to do getSystemMessages Function*/
document.onchange=getSystemMessages();
window.onload=getSystemMessages;
//this function Hide Alert (after user will click OK)
function hideAlert()
{
alertBox=document.getElementById("alertLayer").style;
alertBox.visibility="hidden";
}
//This Function Create Message Box Object
//In this Function when I Create Button I use for it standard SAP CSS Style urBtnStd
function makeAlert(aTitle,aMessage)
{
var inner;
if(document.getElementById("alertLayer"))
{
alertBox=document.getElementById("alertLayer").style;
inner="<table border=0 width=100% height=100% cellspacing=0>"+"<tr height=27><td class=urTrcHdTrn>";
inner=inner+"<div class=urTrcTitHdr>"+aTitle+"</div></td></tr>"+"<tr height=5><td width=5></td></tr>";
inner=inner+"<tr><td class=alertMessage>"+aMessage+"<BR></td></tr>";
inner=inner+"<tr hegiht=5><td width=5></td></tr>";
inner=inner+"<tr><td align=center><input type=button value=' OK ' onClick='hideAlert()' class=urBtnStd></td><tr></table>";
document.all.alertLayer.innerHTML=inner;
aWidth=600;
aHeight=250;
alertBox.width=aWidth;
alertBox.height=aHeight;
alertBox.left=(document.body.clientWidth-aWidth)/2;
alertBox.top=(document.body.clientHeight-aHeight)/2;
alertBox.visibility="visible";
}
}
//this function gets all system messages and transferred them as is to makeAlert function.
function getSystemMessages()
{
var MESSAGE_LIST_ITEM='MESSAGES_LIST_ITEM_1';
var MESSAGE_LIST_ITEM_BLOCK= MESSAGE_LIST_ITEM+'_AcMess_mrx';
var MESSAGE_LIST_ITEM_FIELD= MESSAGE_LIST_ITEM+'_BiMessageItem-txt';
var msgBlock = document.getElementById(MESSAGE_LIST_ITEM_BLOCK);
if(msgBlock!=null)
makeAlert("System Message",msgBlock.innerHTML);
}
That’s all :)
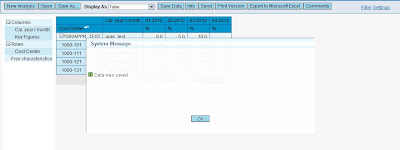
And this is Result in my testing system:
You can see that Button and Message Box Header have a SAP design and also SAP standard links on messages work properly.

Can you do the same with non-relational new DB HANA box Aharon?
ReplyDeleteI didn't worked still with HANA, but I think is not matter.
ReplyDeleteThis solution for WAD and if you work with WAD this solution will work.